We’re going to be taking a look at the steps required to add one to your website, as well as some cool inspiration and swatches for you to take a look at too. Let’s get started!
1. Creating the Background
Firstly, you’ll need to create the HTML element that will contain the linear gradient background. Add the following code: Then once the element has been added, next it’s time to edit the styling. We’ll need to edit the height and width properties so that the background will take up the width and height of the screen. That being said, the width and height of the website’s gradient background is entirely up to your project’s requirements and use case. For instance, if you’d like the gradient to only take up half the screen’s height, then you would simply halve the height value shown in the CSS below. Add the following CSS, and edit the height and width values according to your use case:
2. Adding the Linear Gradient CSS
Next up, it’s time to add the linear gradient CSS to your background. In this tutorial, I’m going to be creating a purple-blue gradient, which moves from a purple violet color to a rich blue. Simply add the following CSS to your gradient background class: The full CSS should now look like the following: That’s all that’s required! Now, if you take a look at your page and refresh it, you should see the background displayed. Here’s a preview of what it looks like:
Get More Gradient Ideas
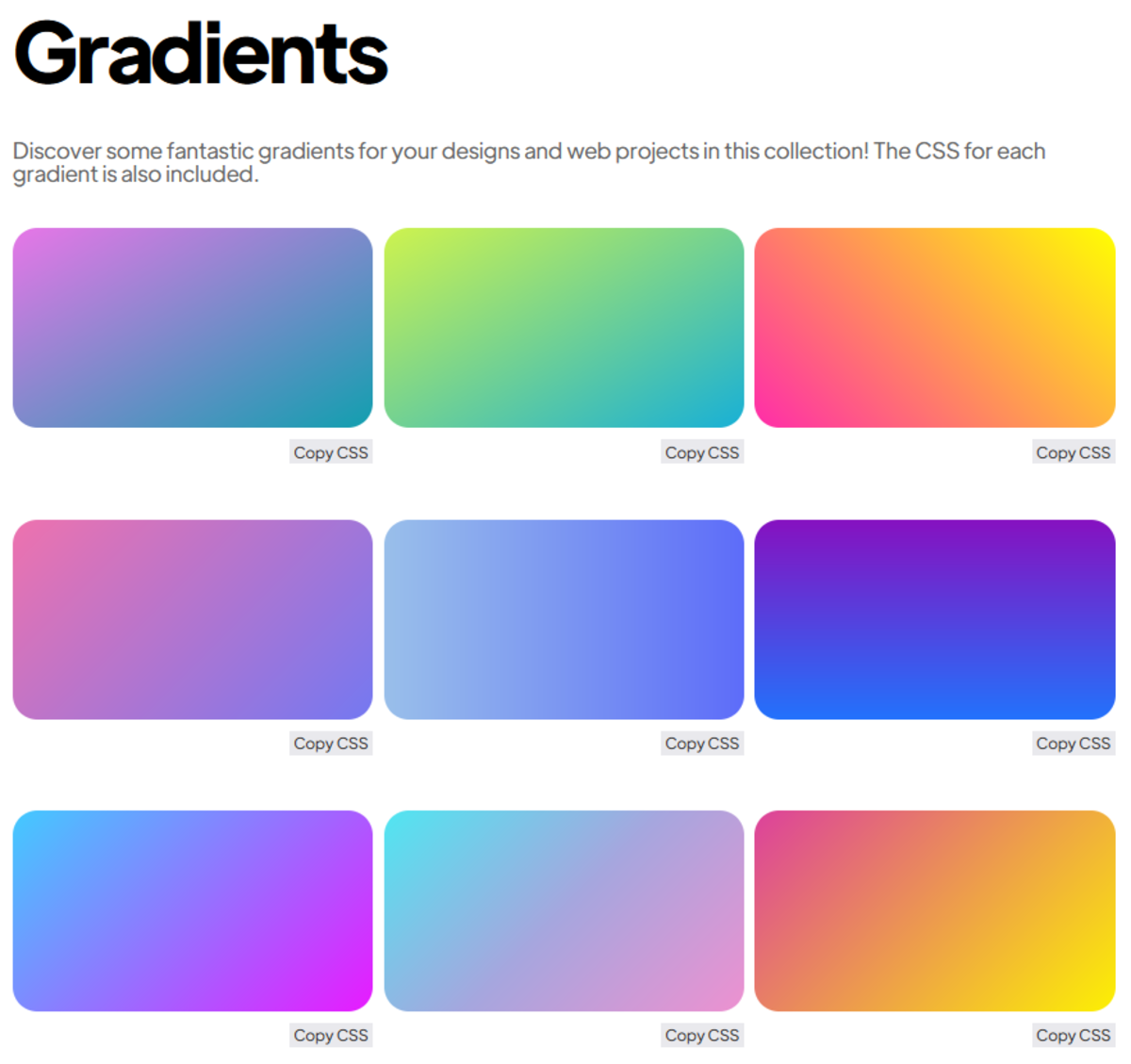
If you’d like more gradient inspiration, then there are lots of sites which compile the best ideas to help you out. Here are some examples to help you get started:
Web Gradients: This site provides beautiful gradient inspiration, so be sure to check it out! From subtle, pastel gradients to bold and dynamic variants, there are so many to choose from. I’ve always loved the selection provided by this site. UI Gradients: This web app has an incredible range of gradients to help inspire you, so be sure to take a look if you’d like more ideas. You can cycle through random gradients or browse through the library.
Of course, you aren’t just limited to pre-made gradients, so be sure to try experimenting with online gradient tools in order to generate cool variations. I’d definitely recommend trying out the various generators online and experimenting with color combinations to see which work best in your website. There are many gradient generators available online, and this article contains some of the best ones on the web. These generators can create beautiful gradients on-the-fly, which would look amazing in signup screens, login forms and so much more. I’d definitely recommend taking a look at the tools listed to see if there are any which you would like to make use of.
How to Add a Linear Gradient Background
Other backgrounds
Of course, you aren’t just limited to creating linear gradient backgrounds on the web. Other backgrounds you can add include:
Mesh gradients: These involve layering radial gradients together in order to recreate a mesh gradient effect. This design technique has been very popular on the web for some time now, and lots of websites have been incorporating them into landing pages. If you’d like to create your own, then take a look at this tutorial on creating a CSS mesh gradient to see how. Particle backgrounds: Animated particle backgrounds also look great as the backdrop for landing pages. You can use particle libraries in JavaScript and they are quite quick to set up overall. Waves: You could also add some fun and cool SVG waves to the linear gradient for a fun effect. These can also be animated too.
Hopefully You’ve Discovered How to Add a Linear Gradient Background!
Thanks very much for reading this guide, hopefully you’ve discovered how to add a linear gradient background! These would look fantastic in so many use cases, from signup screens to hero backgrounds and landing pages. Linear gradients can be a great way to decorate the backdrop of a website, and are quite quick to add in your CSS. Be sure to experiment with different variations and color combinations, too. If you have any other questions or have any other gradient inspiration sites you’d like to share, then be sure to let me know in the comments section below! I’m always on the lookout for new gradient generators, so be sure to let me know about any others you’d like to recommend. Thanks again for reading, and wishing you the very best with your website! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.