When choosing a React lightbox, it’s important to find a lightbox which contains all of the features you’re looking for, whether it’s mobile support, zooming functionality and so forth. We’ll be exploring lots of these within this in-depth guide! Let’s get started!
1. Lightbox.js
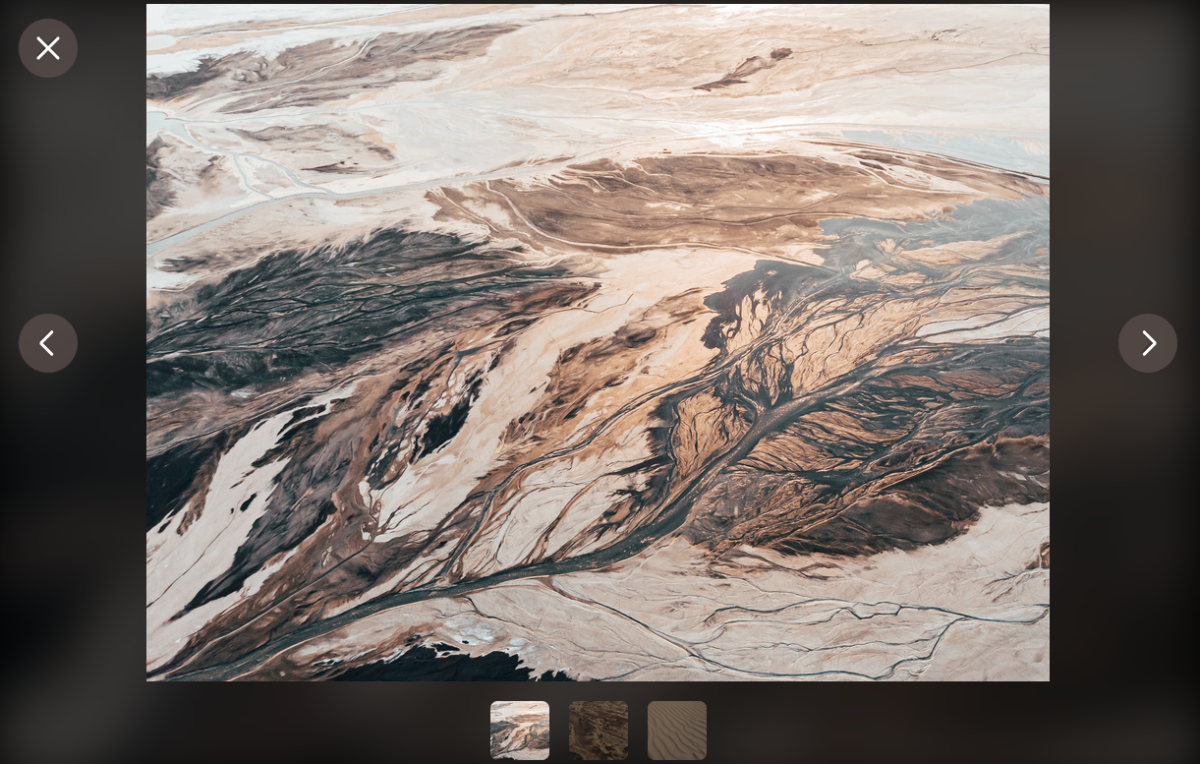
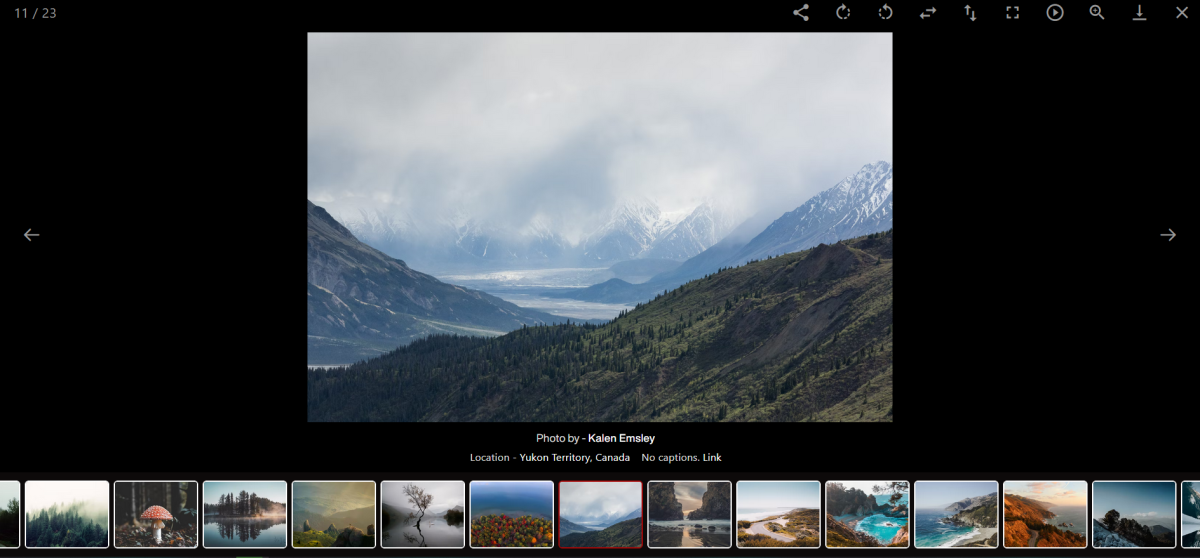
Lightbox.js is a relatively new lightbox solution, built for the modern web and offers a fantastic number of features, from image zooming to full responsiveness on mobile and tablet devices, plus a lot more. When exploring the various React lightboxes available, it’s important to make sure that they have mobile support, since so much web traffic is now mobile traffic. Also, zooming functionality is another great feature, so that users can zoom into imagery using a pinch-to-zoom motion or with their mouse wheel. Other features include thumbnails, animations and transitions between imagery. Features include:
Mobile responsiveness Image zooming Pinch-to-zoom Image panning Preset themes Thumbnails Animations upon enter and exit
What I like most about this React component is how it has provided motion gestures for mobile devices, so that users can zoom into images using a pinch-to-zoom gesture. This feels incredibly intuitive on a mobile device! Another feature that is very useful is the magnifying glass feature, which allows users to zoom in on the image and view the small details with more clarity. You’ll see an example of this in the GIF below, which shows the magnifying glass in action! There are lots of demos to check out, so I’d definitely recommend looking through them, you can view these on the demo page here. Some of the demos include eCommerce shop examples, which are great if you’d like to preview a sample product page, with the lightbox configured for the product photos. Overall, this lightbox comes with lots of fantastic features, and is reasonably good value too, when compared with a lot of other lightbox offerings in this space.
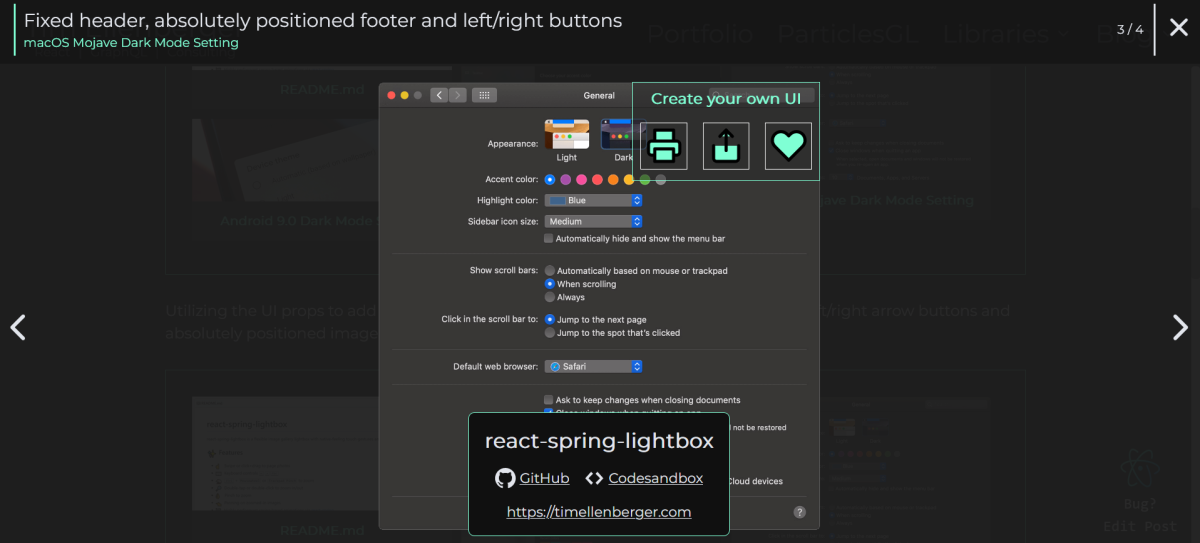
2. React Spring Lightbox
React Spring Lightbox is a lightbox solution which offers smooth zooming and a variety of other features, including:
Keyboard shortcuts and controls Pinch-to-zoom, as well as zooming through the mousewheel and clicking on the image Animations between image transitions
You can zoom into imagery in a variety of ways, including through pinch-to-zoom, clicking on the image and so much more. With the surge in mobile traffic over the last few years, it’s incredibly important to have mobile support, especially with image zooming, so this is a great feature of the lightbox overall. This project is currently free to use (however, be sure to double-check the license in the GitHub repository) so it is great for those who wish to incorporate a lightbox solution without a commercial license.
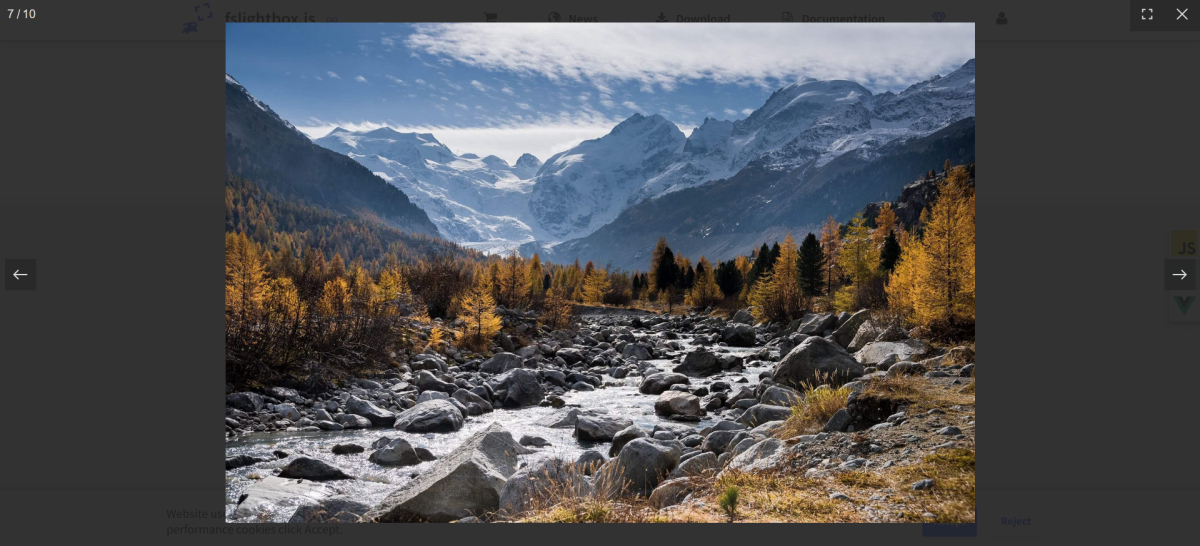
3. FsLightbox
FsLightbox is a lightbox solution that is available for a variety of frameworks, including Vue and React also. The free version includes a full-screen option as well as fade-out transition between images, however it doesn’t include thumbnails. The pro version does contain many more features, including thumbnails, as well as zooming and a slideshow feature, where the images are cycled through automatically. It also has full-screen functionality, which can be useful if you wish to only show the lightbox or its imagery.
4. Fancyapps
Another lightbox is the solution offered by FancyApps, which has an amazing array of features overall. These include:
Customizable styling Zooming through a mouse click or with pinch-to-zoom Thumbnails Lots of examples
There are plenty of ideas and examples available in their showcase gallery, which includes some super cool lightboxes that you can make use of once you install the library and purchase a commercial license. These examples include full-width image lightboxes, as well as product showcase lightboxes too! To use this lightbox, you’ll need to purchase a commercial license, which you can do so through their website. Overall, if you’re on the lookout for a great JS lightbox, then I’d definitely recommend this one!
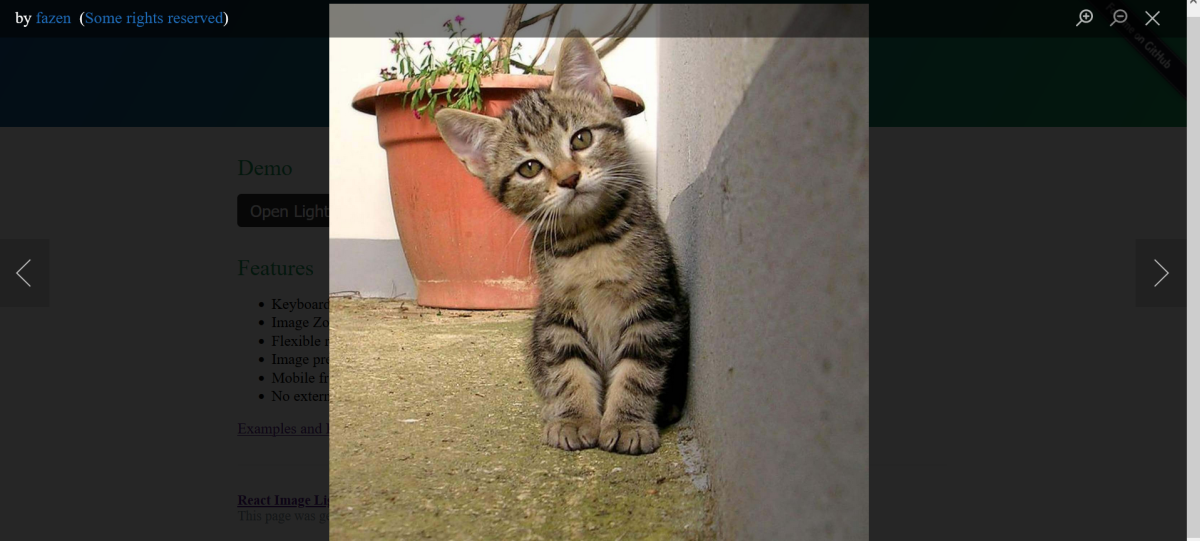
5. React Image Lightbox
React Image Lightbox is an NPM module which gets over a hundred thousand downloads weekly and is a very popular lightbox for React. It contains features such as intuitive image zooming, as well as Keyboard Shortcuts too for those who wish to navigate through the images with their keyboard. It also is very responsive, perfect for viewing on mobile devices also. This library is straightforward to set up too, so you’ll have a working lightbox for your React project in no time!
6. Lightgallery
Lightgallery is one of the most popular lightboxes out there, available for HTML, React, Vue and Angular. It has a variety of built-in features, from zooming to thumbnails and so much more. Incredibly useful features of Lightgallery include:
Mobile support Zooming functionality Full customization options Flip/rotate images Social share buttons Thumbnails
This is a fantastic lightbox overall, and is quite popular online, you’ll see it in use by many websites across the internet. It’s also available with Vue and with vanilla JavaScript also, as well as Angular. If you’re looking for a fully-featured lightbox, then I’d definitely recommend this particular lightbox solution. This is free for open source projects, but if you have a commercial license, then a commercial license will have to be purchased from Lightgallery.
7 React lightboxes
7. Simple React Lightbox
Simple React Lightbox is a lightbox solution with a paid pro plan, and contains some great features worth taking a look at. You can pass images by creating an array of images and then passing this to the component. What I love most about this library is that it provides developers the ability to customize everything about the lightbox, from the look and feel of the lightbox, to the UI and so much more. If you’ve used components in the past and wished to change their UI so that they integrate more seamlessly with your website’s UI, then I’d definitely recommend this library for that!
Thanks very much for reading, hopefully you’ve discovered some great React lightboxes!
Thanks again for reading this guide, I hope that you’ve found some fantastic lightbox solutions in this article. We’ve taken a look at a great variety overall, and explored their features. While some require a commercial license, others are available for free too. It depends on the type of features you are looking for, and I’ve found that purchasing a commercial license can be a worthwhile investment overall, especially since you get dedicated support with a number of these offerings too. Do you have other lightboxes you’d like to recommend? Be sure to let me know in the comments section below, as I’m always on the lookout for these. Wishing you the very best with your React lightbox search, and thanks again for reading! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional. © 2022 Susan W