I’ll be providing the main features of each, complete with screenshots too. Let’s get started!
1. React Photo Gallery for Next.js
If you’re using Next.js and want to add a photo grid to your project, I’d recommend trying out the React Photo Gallery NPM package. It provides support for server-side rendering frameworks, too! The library creates a masonry grid, which is excellent for displaying lots of images in a grid-like manner. I’d definitely recommend taking a look at this package if you want to add a photo grid to your site! You could also integrate it with lightbox libraries, so that when a user clicks on an image, a full lightbox appears, allowing the user to zoom into the image and view its details and so forth. We’ll be taking a look at a lightbox solution next, so let’s begin!
2. Lightbox.js
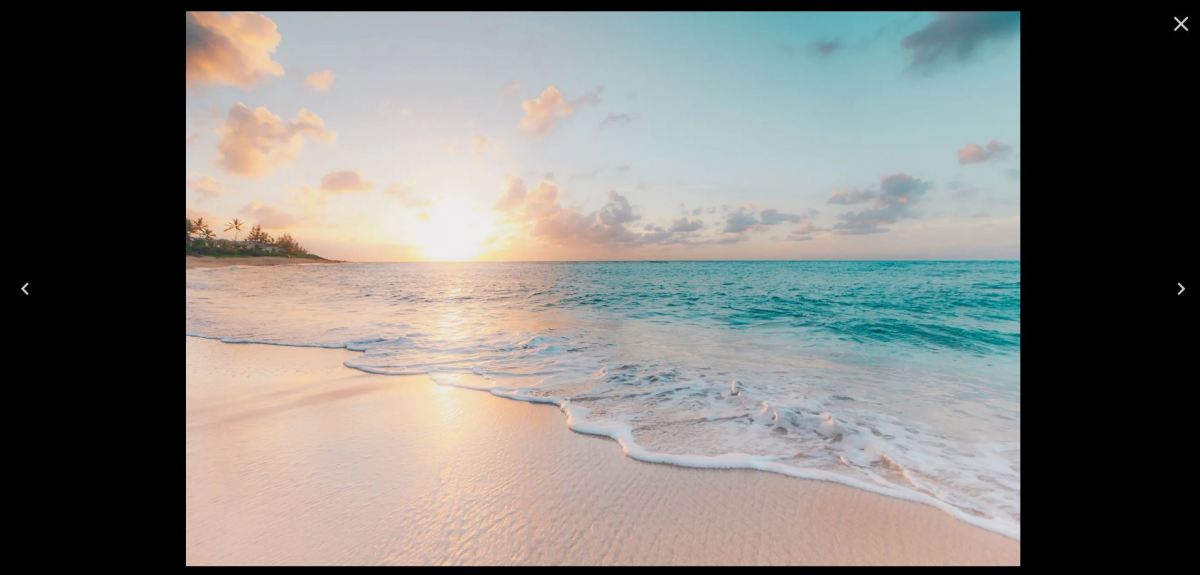
Lightbox.js is an image lightbox solution that also supports Next.js. It has a great variety of features, including image zooming, built-in themes, customization options and much more. It has features, such as: When choosing a library, be sure to add one that matches your use case. For instance, if you run an eCommerce site, then having a library that integrates a lightbox can be useful, so that users can zoom into images or view products in more detail. If you have a photo portfolio site, then choosing a library that sorts images into masonry-like grids would be ideal.
Image zooming and panning Mobile gesture support (pinch-to-zoom and panning) Fully responsive Easily customizable Supports Next.js
The official website also has lots of demos, including eCommerce demo examples as well as photo gallery demos too. Be sure to check those out in order to try the lightbox out, as well as see the potential use cases for the library also. If you’d like to make use of this library, I’d recommend taking a look at the Next.js guide available also, which has a code sample to help you get started quickly and easily. Overall, this is an excellent option, since it provides direct support for server-side rendering frameworks and it has a quick getting started guide too. By using a pre-built solution such as this one, you can cut down on development time and costs, so that you can get an image gallery integrated into your site quickly.
3. React Grid Gallery
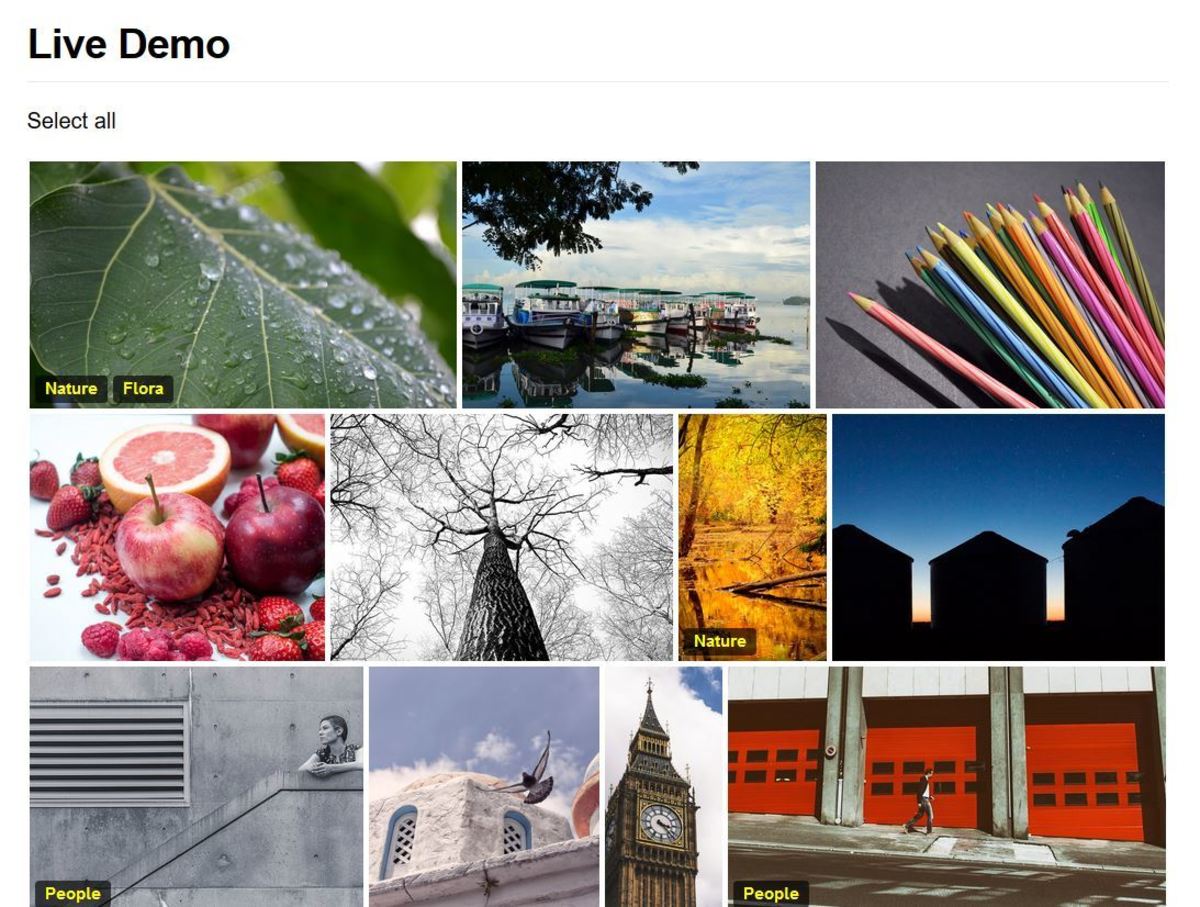
React Grid Gallery is an excellent choice for creating masonry-like grids, and I’d definitely recommend taking a look at this library if you’re hoping to add a photo gallery grid to your site. It’s inspired by Google Photos, which also organizes and lists photos in a grid-like manner. The official site has lots of cool demos to check out, so be sure to explore the range of interactive examples available there also. Some demos include those with lightbox integrations, so that if a user clicks on an image in the grid, a lightbox will appear, allowing users to magnify images and view them in more detail.
4. Yet Another React Lightbox
Yet Another React Lightbox is another great lightbox solution we’ll be taking a look at today. You can add image zooming and other functionality through the various plugins available, such as the image zoom and slideshow plugins. Functionality includes:
Image zooming Panning Fully responsive Slideshow support
If you’d like to add this lightbox to your project, then I’d definitely recommend taking a look at the demo provided on the official site. It also contains a comprehensive code sample you can use to setup the lightbox in your own project.
5. React Responsive Carousel
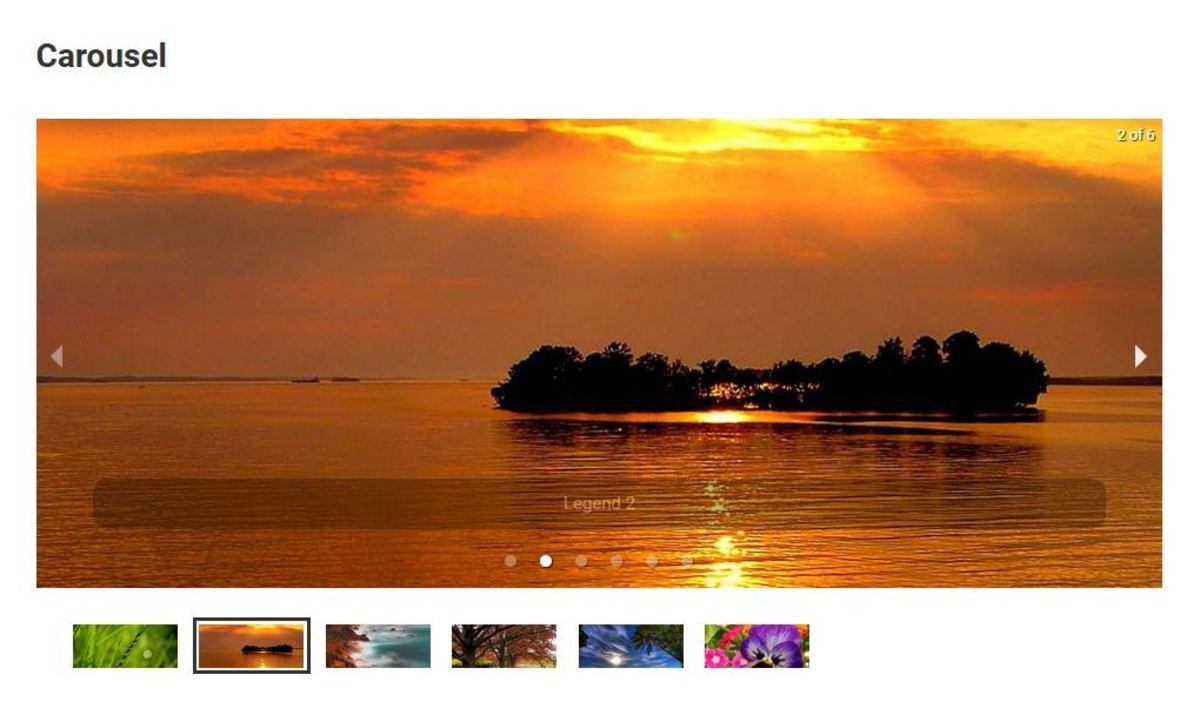
React Responsive Carousel is a carousel component that could used to create a Next.js image gallery. Its features include:
Slideshow auto-playback Customization options Fully responsive with mobile gesture support Great documentation
If you’d like to add zooming functionality or other features, then you could create a custom solution or integrate a pre-built lightbox solution with the carousel. For instance if you’d like users to be able to zoom into images, then you could integrate a lightbox so that when the user clicks on an image in the carousel, the lightbox would display. This all depends on your use case however. This library also supports auto-playback, so that if you’d like one image to automatically transition into the next, then this feature is also supported. If you’d like to create a carousel of images, then I’d definitely recommend taking a look at this library!
6. React Animated Slider
The next library we’re going to be taking a look at is React Animated Slider, which allows developers to create image carousels. It supports Next.js too, which is fantastic if you’re building a server-side rendered site. I’d definitely recommend this for eCommerce sites as well as any projects that require an image carousel. For instance, for an eCommerce store, you could create a carousel of images which users could navigate through in order to view different images of the same product. You may have seen this type of carousel in online shops too, and you could recreate the same effect using this library.
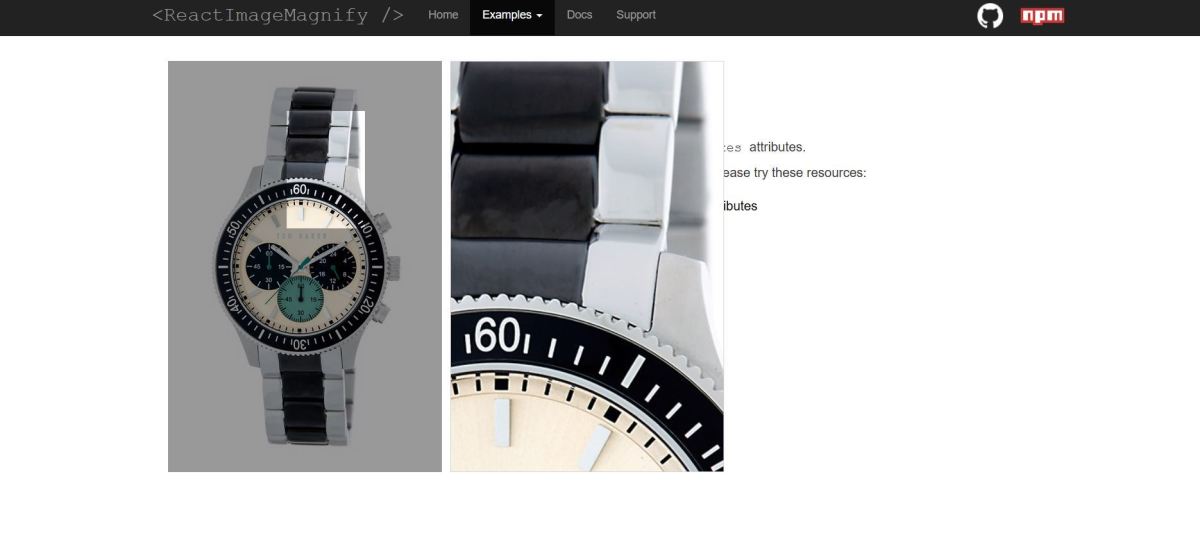
7. React Image Magnify
React Image Magnify is a very useful library that adds a magnified, zoomed-in pane beside an image when the user hovers over the original image. You may have seen this type of functionality in eCommerce stores, and it’s incredibly useful for helping to zoom into images, allowing users to view products in more detail. If you run an eCommerce store, I’d definitely recommend adding this library to it! You could also integrate a lightbox with it too so that when a user clicks on the image, a full lightbox appears. Overall this is an excellent library that would be a great addition to any Next.js project that would require image zooming.
Best Next.js Image Gallery Libraries and Components
Hopefully You’ve Discovered Some Great Next.js Image Gallery Libraries!
Thanks very much for reading this guide, hopefully you’ve discovered some great Next.js image gallery libraries in this list! We’ve taken a look at lots of different components, from lightbox solutions to libraries that help you create masonry-like grids and so much more. You can also mix and match libraries to suit your use case too. For instance, if you’d like to create a grid of images using a masonry grid library, but you’d like users to be able to zoom into the photos, you could integrate a lightbox with this also. Do you have any other libraries you’d like to recommend? Be sure to let me know in the comments section below, as I’d love to hear about your favourite photo gallery components and libraries! There are always new NPM packages being added, so I’d love to hear about your favourites. Thanks again for reading, and wishing you the very best with adding an image gallery to your project!
This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.