Rather than building your own custom solution in JavaScript, which can take quite some development time, I’d recommend using a pre-built plugin or component instead. We’ll be taking a look at lots of different lightboxes in this guide, each with a great set of features overall. That being said, if you’d rather build a custom image viewer solution, then I’ll also include a more low-level library you can use to build carousels and image viewers too. Let’s get started!
1. VenoBox
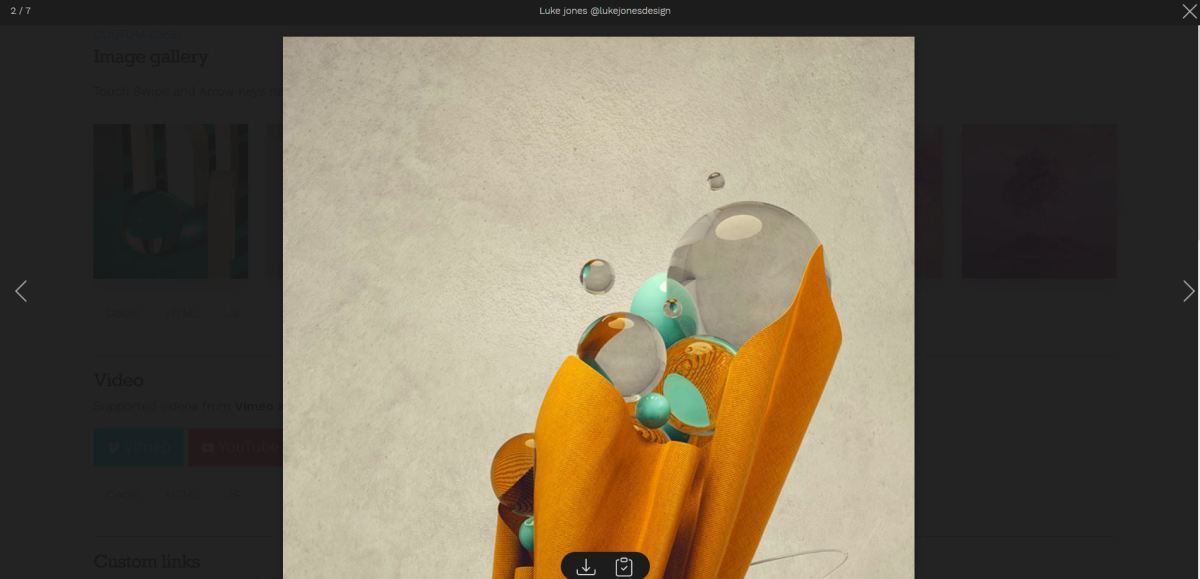
VenoBox is a lightbox solution for JavaScript with a variety of features, including photo carousel and slider functionality, as well as image transition animations which lead to a seamless user experience. This lightbox also has a copy-to-clipboard button, which is available underneath each image in the carousel. When looking at the options in this list, be sure to take a look at the main features of each to see which are best suited to your project’s use case. For instance, if you have a photo portfolio, then a solution that has image zooming and photo carousel functionality would be ideal. With comprehensive documentation that’s easy-to-follow, you’ll quickly have a JavaScript image viewer added to your project in no time! Be sure to try out the official demo available on the plugin’s website, where you can try out the lightbox and see its features in action!
2. Swipebox
Swipebox is an image viewer solution with lots of cool features, including:
Photo captions Image slider functionality with mobile support Animations Demos to try out Keyboard shortcut navigation
However if you would like to have image zooming supported, unforuntately Swipebox doesn’t provide this functionality, which is why I’d recommend taking a look at other options mentioned in this list if image zooming would be important for your use case.
3. JBox
The next image lightbox solution we’ll be taking a look at is JBox, which makes it quick and seamless to quickly add an image viewer to your site. This plugin has lots of features including:
Photo captions Image slider/carousel functionality Keyboard shortcuts Animations Comprehensive documentation
If an image no longer exists or cannot be found, then you can also configure the CSS of the lightbox in order to edit the “not-found” notice. There are lots of other configuration options too, so be sure to take a look at the documentation to find out more. For instance, you can also edit the type of animations that are shown, and can choose from a variety of options, including zoom-in and zoom-out effects.
4. Fotorama
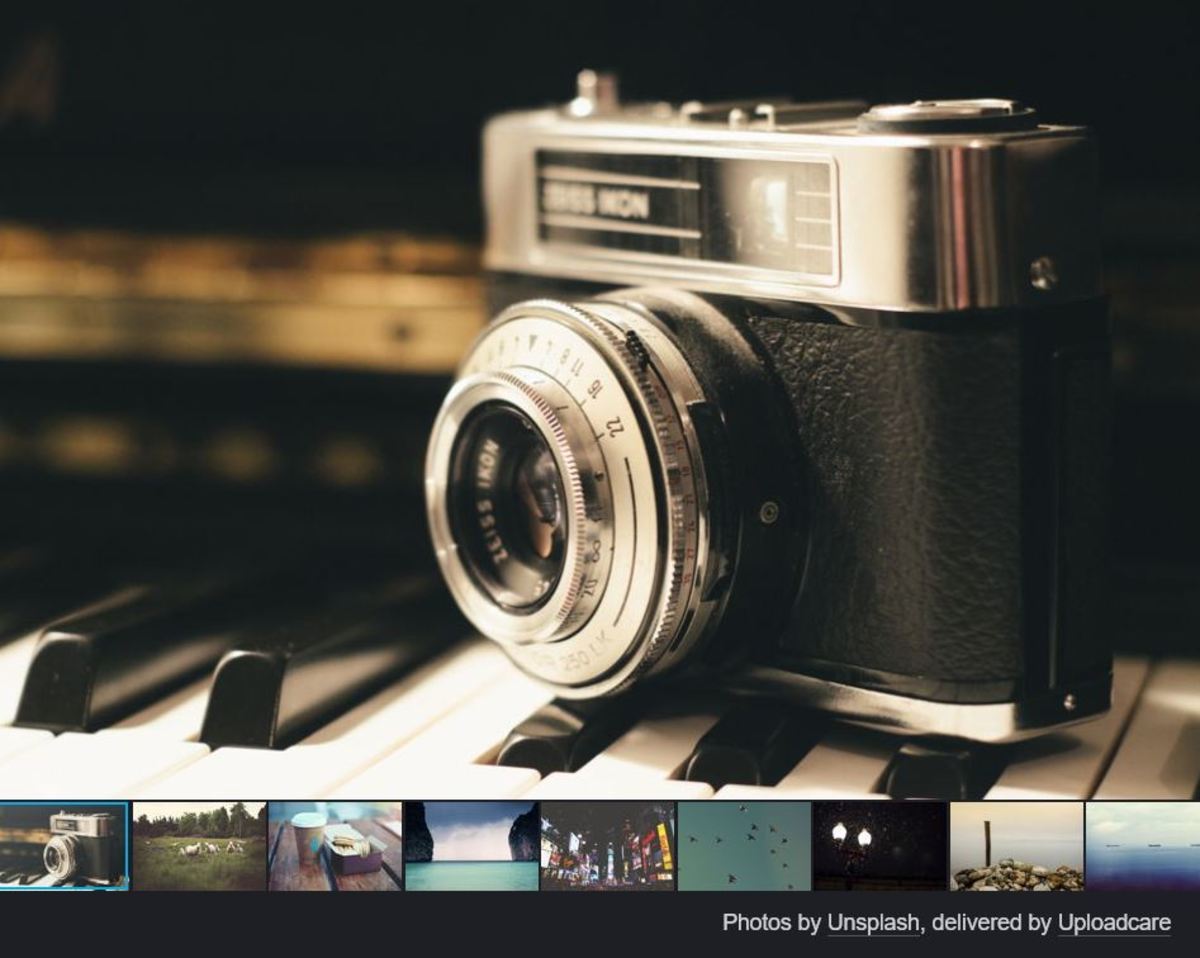
If you’d like to add an image slider solution to your site, then I’d definitely recommend Fotorama. It’s a jQuery plugin with a lot of features, including image transition animations, thumbnail support and much more. This is an image slider rather than a lightbox, but is useful if you want to build out your own custom lightbox solution instead. You could use this for a variety of use cases, including blogs or eCommere stores. For instance, if you’d like to display multiple images in a group where users can navigate through the various images in the group, then this would be an excellent library to consider for your use case.
5. PhotoSwipe
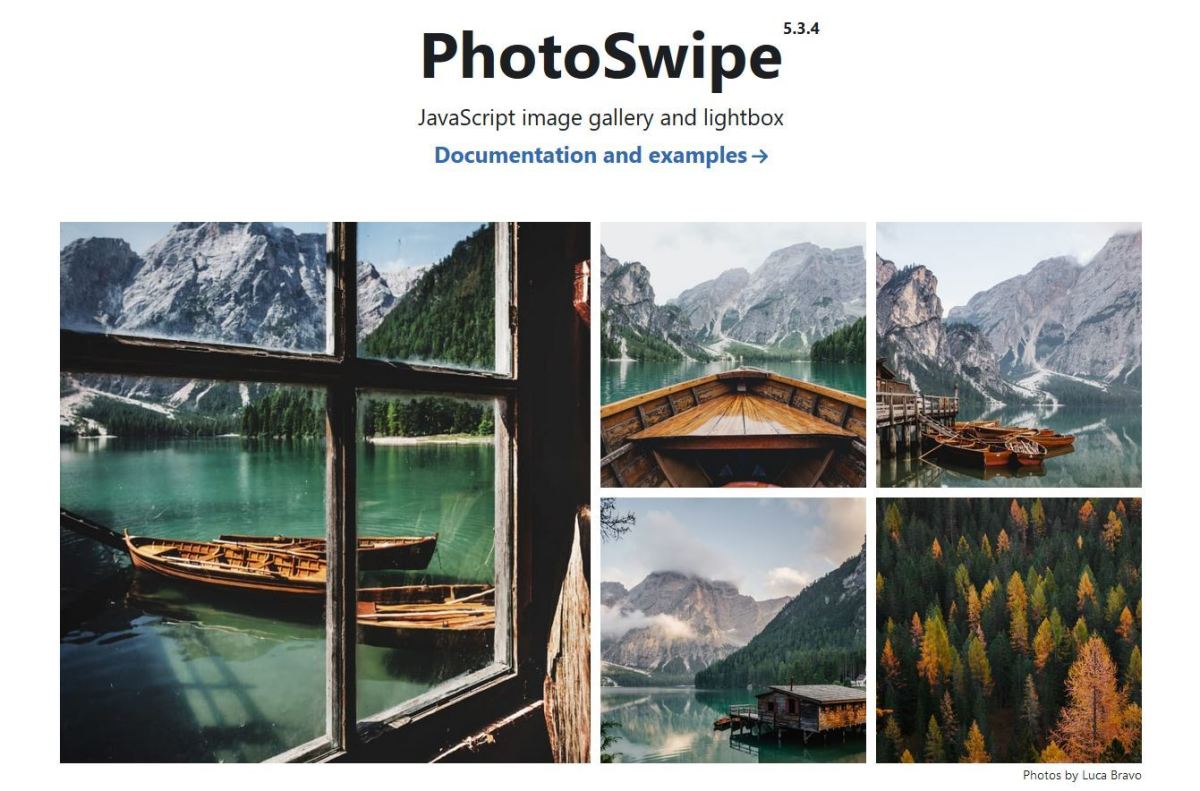
PhotoSwipe is an excellent JavaScript lightbox solution, which also arranges your photos in a grid-like manner. This is super useful if you want to add a photo gallery to your site, and wish to have the photos line up without strange gaps between images. It also has an integrated lightbox built-in, so when you click on one of the images, the lightbox will appear, allowing you to zoom into the image. Be sure to check out the interactive demo available on the official site too, in order to see this great lightbox in action!
6. Simple Lightbox
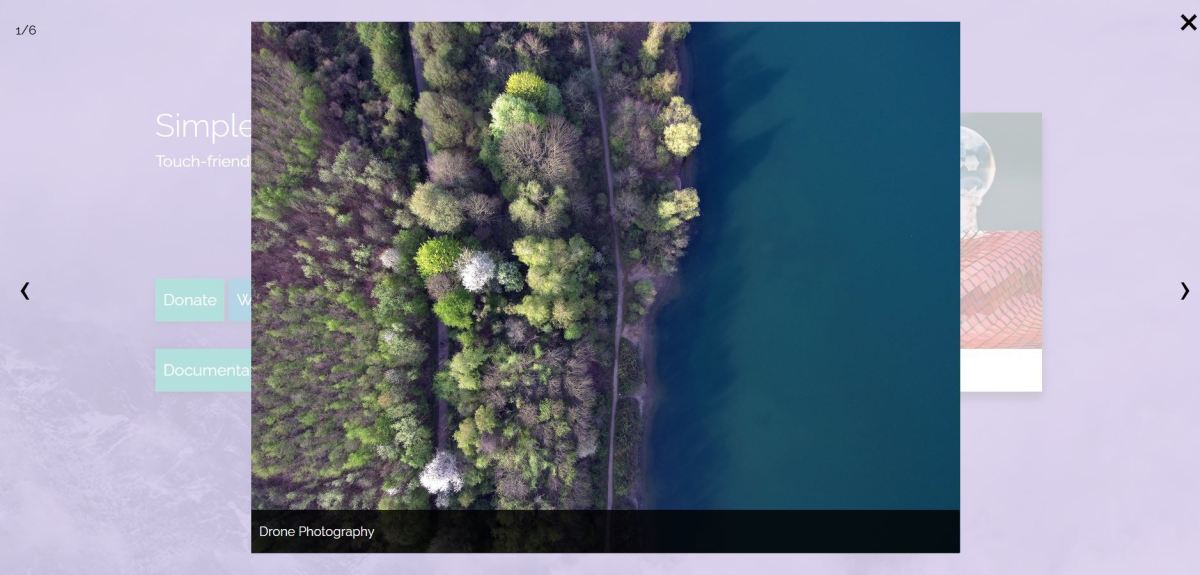
You could also try out Simple Lightbox, which has a great set of features including image zooming, mobile responsiveness and built-in themes. Users can zoom into the image by clicking or tapping on the image; this is super useful for a variety of use cases! This lightbox solution also has extensive configuration options too; for instance, if you’d like to change the image loader that is shown while the image is loading, then you can update the loading indicator that’s displayed by editing the configuration options. You can view the other configuration options available in the documentation which is provided too! You’ll find a screenshot below of the lightbox in action!
Best JavaScript Lightboxes
7. Fancybox
Fancybox is another fantastic lightbox with great built-in features, including image zooming, mobile support and much more. This is one of the best lightboxes available right now, and I’d definitely recommend taking a look at it! A commercial license is required for this solution however, you can view the up-to-date pricing on the official site. Its features include:
Mobile support Image zooming Thumbnails Lots of demos covering various use cases Excellent documentation
The official site has easy-to-follow, comprehensive documentation to help you get set-up quickly. It also has a wide range of cool demos to check out, including a full-screen lightbox demo, as well as an eCommerce demo too!
Hopefully You’ve Discovered Some Excellent JavaScript Lightboxes!
Thanks very much for reading, hopefully you’ve discovered some excellent and super useful JavaScript lightboxes in this comprehensive list! We’ve taken a look at lots of solutions in this guide that are quick to set up and have great features overall. If you’d like to quickly add a lightbox to your site, then I’d definitely recommend making use of a pre-built component, rather than building your own custom solution which can take extra development time. The plugins and components explored in this guide are quick to set-up and have excellent documentation, so that you’ll have an image viewer added to your project in no time! Thanks again for reading, and wishing you the very best with adding a JavaScript lightbox to your website or web project! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.