The components we’ll be taking a look at will have lots of features that are useful to the end user, from image zooming to theming and so much more. Rather than building your own custom solution, why not make use of a pre-built lightbox that you can quickly integrate into your site? It can be a great way to quickly add the functionality you need to your website. I’ll also be including screenshots too, so let’s get started!
1. Magnific Popup
Magnific Popup is a fantastic lightbox plugin that can be used to showcase photo galleries and so on. The features available include:
Image zooming Multiple image lightbox Photo captions Arrow controls Single image lightbox
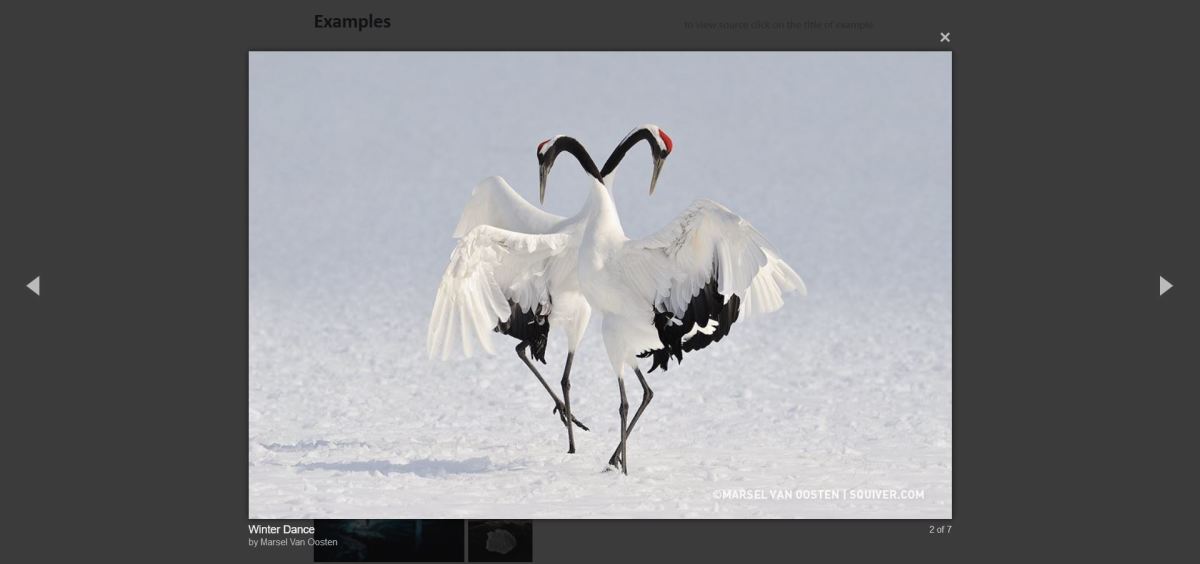
There are lots of great demos available on the official website too, and I’ve added a screenshot below of one of the demos in action! Some of the interactive examples include those with a single image, as well as those that implement image zooming too. You can also build modals and popups with this library too, including those with seamless animations!
2. PhotoSwipe
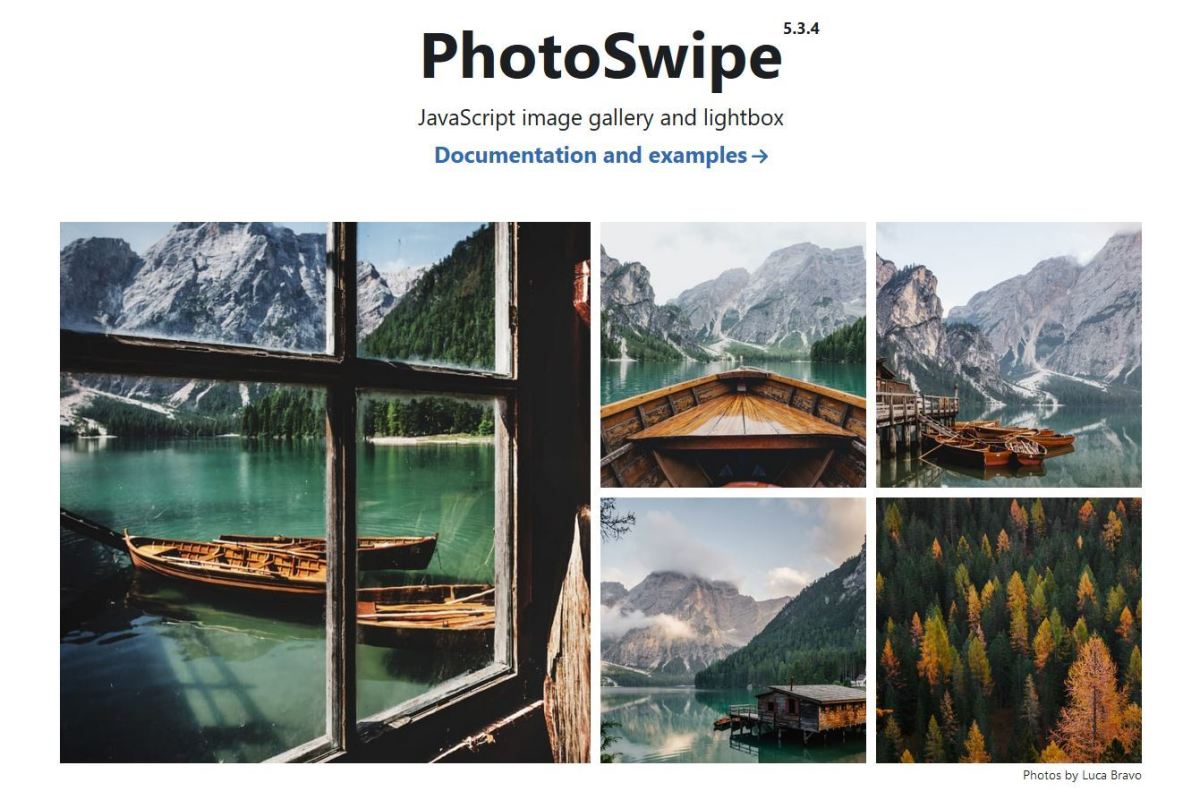
The next JavaScript lightbox gallery I’d recommend is PhotoSwipe, a plugin for creating photo galleries with an integrated lightbox built-in. It’s jam-packed with features, including mobile responsiveness, image zooming and photo carousel functionality. The library firstly arranges the images in a cool grid, as shown in the screenshot below, which is great for creating seamless photo grids. Rather than implementing the custom JavaScript and CSS required to do this, why not make use of this library to do this for you? Plus this library has a built-in lightbox too, so when you click on an image, a lightbox will appear! The excellent documentation provided is comprehensive and easy-to-follow and you’ll have a lightbox gallery added to your project in no time! If you’d like to arrange your imagery in a grid, then this library supports that functionality also, which is useful if you want to create photo galleries quickly and easily.
3. nanoGallery
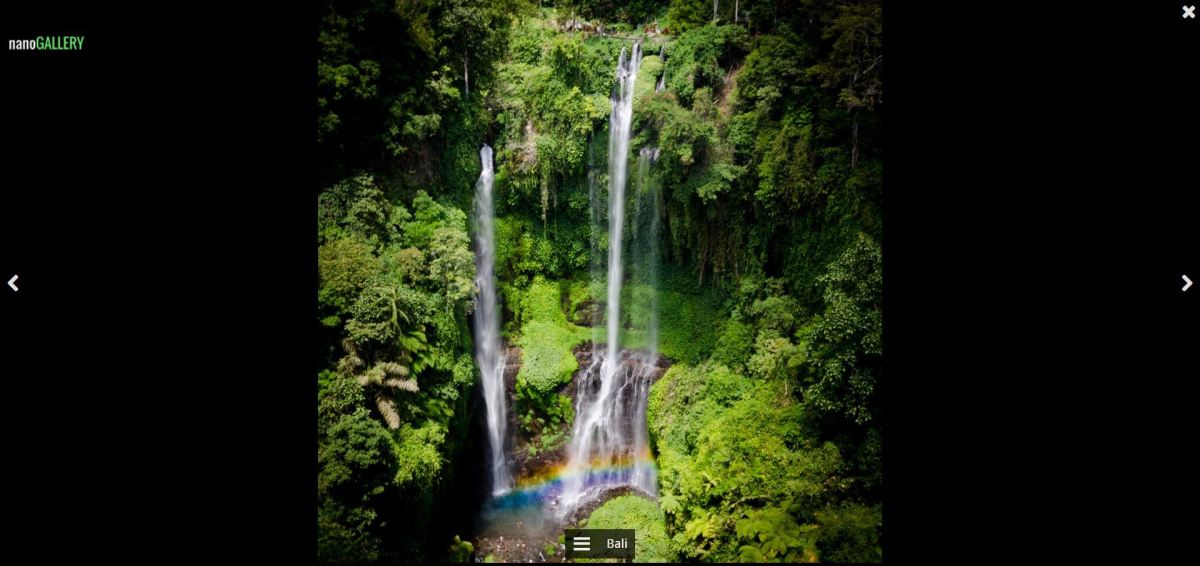
The next library we’ll be taking a look at is nanoGallery, which is a photo gallery solution with a lot of fantastic features, including photo captions, arrow controls, seamless animations and much more. You can add links to images from external sources or use self-hosted images too. There are a whole array of stunning examples available on the official website, so be sure to check those out to see if this solution fits your project’s use case. I’ve provided a screenshot of the nature demo, which features a whole array of stunning nature imagery including this photo of a waterfall in Bali!
4. FsLightbox
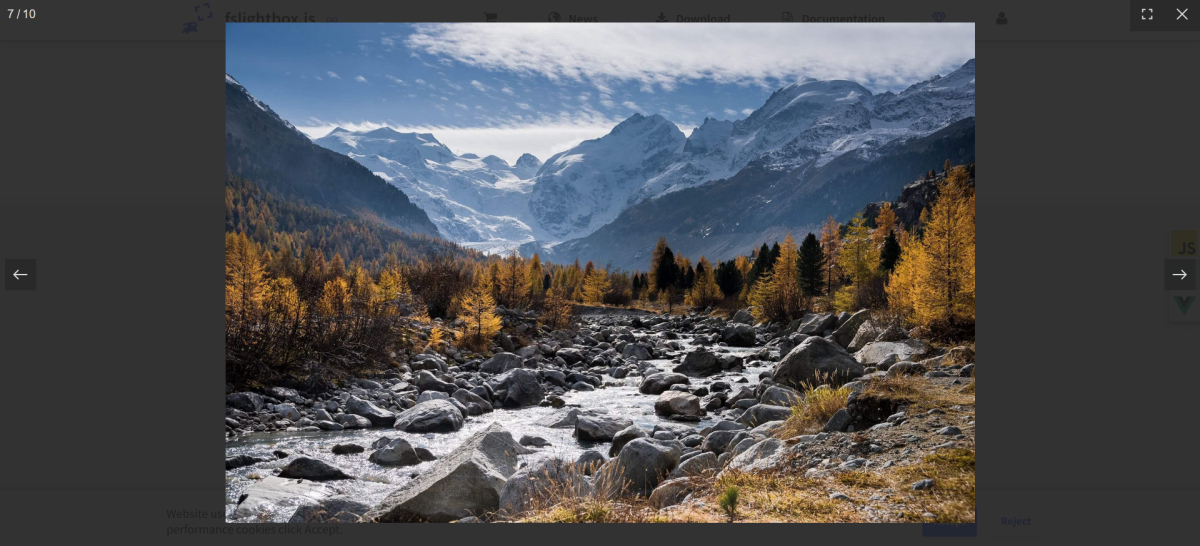
The next lightbox galley solution I’d recommend is FsLightbox, which has a great deal of features overall, including full-screen support, mobile responsiveness, and lots more. If you’d like to avail of image zooming as well as photo thumbnails, then the premium version is required; you can purchase a commercial license for this. The premium version also has support for image thumbnails and photo captions too, which is useful if you would like to add these features to the end result. It’s also available for lots of frameworks, including React and Vue also. Or if you have a site that doesn’t use a framework, and you’d like to add a vanilla JavaScript version of the library, this is available too.
Best Lightbox Gallery Solutions
5. Swipebox
The last library we’ll be taking a look at is Swipebox, which is a gallery plugin with a whole array of useful features. It’s fully responsive for mobile devices, including support for mobile gestures and much more. You can navigate through the images using the arrow controls provided, using the keyboard, or through a swipe-to-drag mobile gesture if using mobile devices. Features include:
Mobile responsiveness Arrow controls Mobile gestures Seamless animations Keyboard navigation support
You can try out a live demo available on the official website linked above, which showcases the image slider in action!
Hopefully You’ve Discovered Some Great JavaScript Lightbox Galleries!
Thanks very much for reading, hopefully you’ve discovered some fantastic lightbox gallery plugins and components in this ultimate list! We’ve taken a look at a variety of solutions, including those that add grid galleries, as well as libraries with built-in lightboxes too. Do you have any other useful components you’d like to recommend? Be sure to let me know, as I’m always on the lookout for new JavaScript lightboxes to try out for my projects! Thanks again for reading, and wishing you the very best with adding a lightbox gallery to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.