Implementing this type of functionality without a library can take quite some development time overall, which is why I’d recommend taking a look at a pre-built library that already implements this logic. There are a wide range of libraries out there that are quick and easy to set up, so you’ll have image zoom implemented in your site in no time! Adding image magnification functionality can be a great and useful feature overall, which could be used for a variety of use cases including blogs, personal portfolios and online stores. I’ll also be taking a look at some pre-built image lightbox solutions that already have image zooming functionality added. Let’s get started!
1. JS Image Zoom
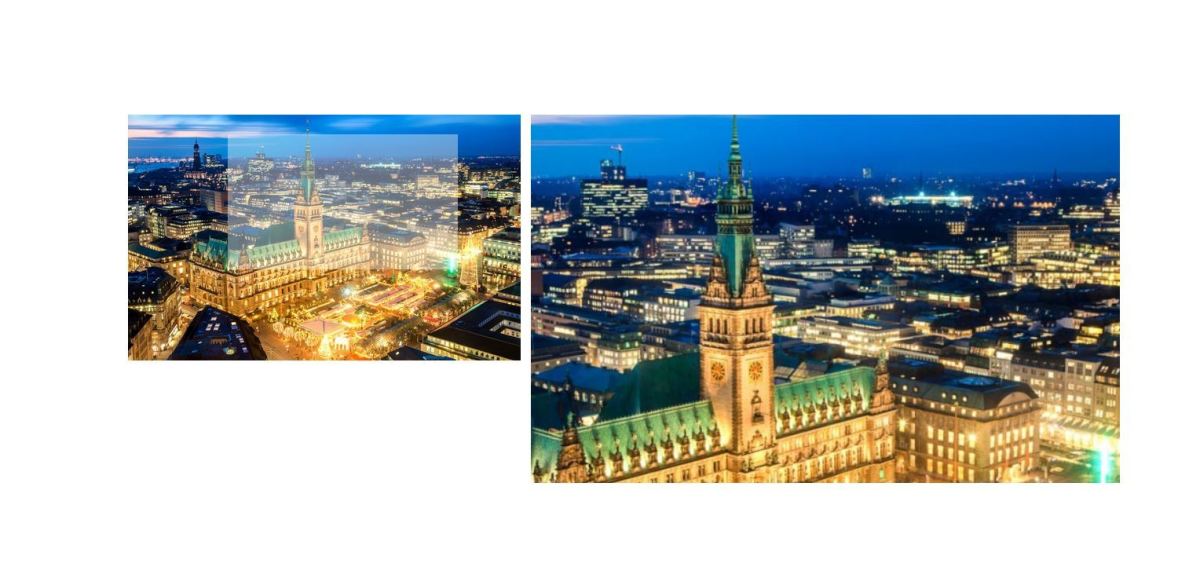
The first library we’ll be taking a look at is JS Image Zoom, which provides a magnified view of an image when a user hovers over an image. This would be very useful in a variety of contexts, including eCommerce stores. In fact, you may have seen this type of functionality already implemented in online stores, as it’s quite a popular feature! You can also change the image zoom configuration also, and more details about this can be viewed in the documentation. Overall this library can be a great way to help users view image details. Be sure to check out the online demos where you can explore the various configuration options available and try out an interactive example of the library in action!
2. Simple Lightbox
Simple Lightbox is a pre-built lightbox component for JavaScript with a fantastic set of features. Rather than building a custom lightbox yourself and implementing the image magnification logic manually, why not make use of a pre-built solution instead? It can help save development time, plus you get lots of extra features, such as:
Photo captions Lots of configuration options Mobile support Themes
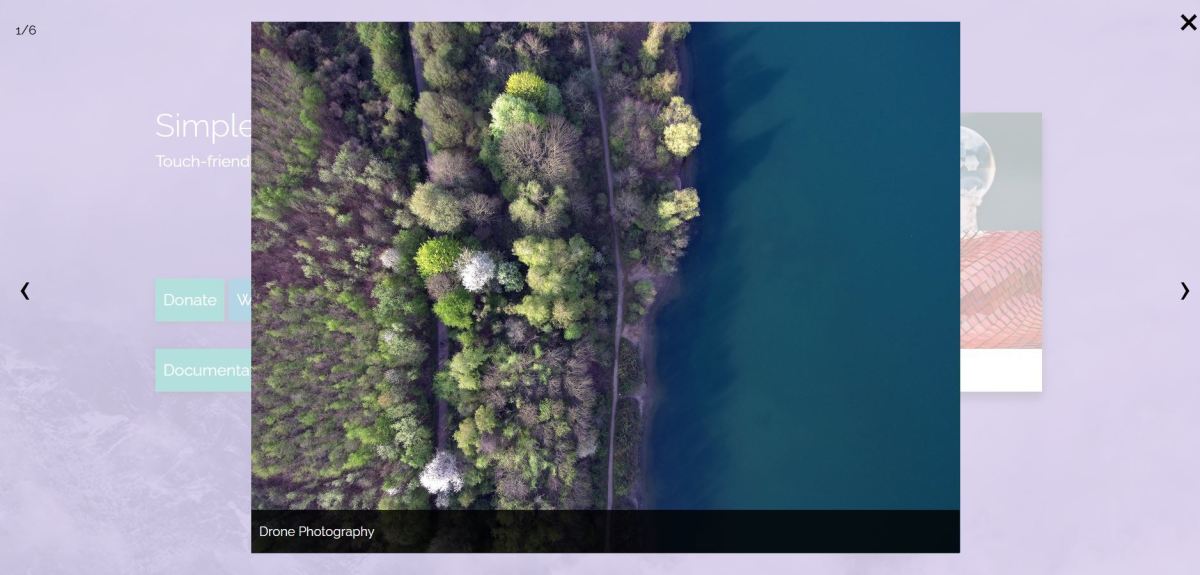
Users can zoom into the imagery by clicking or tapping the image. It also has lots of extensive configuration options also. The screenshot below showcases one of the themes available:
3. Fancybox
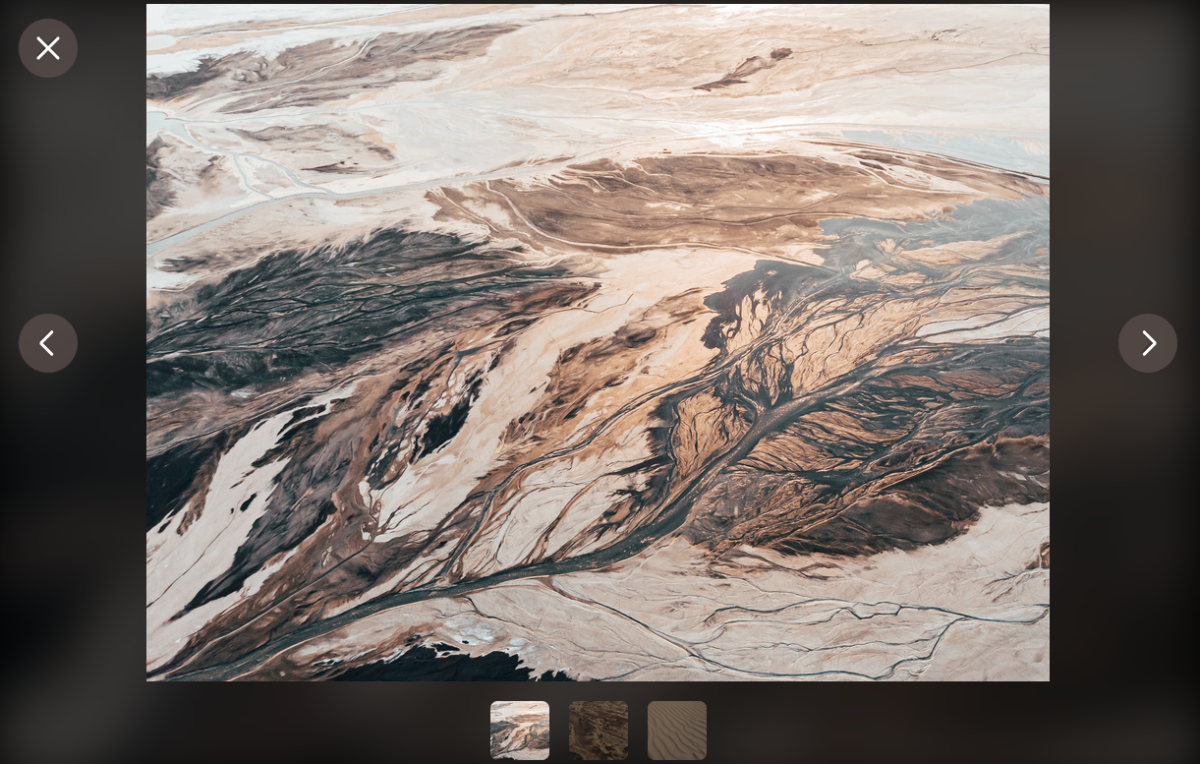
Fancybox is a fantastic image viewer component with a great set of useful features. From seamless animations to thumbnails, this lightbox has fantastic functionality overall. Plus the official website also has lots of demos that you can try out too, ranging a great variety of use cases, including a full-screen example, as well as an eCommerce demo too. The features of this lightbox include:
Image zooming Mobile support Image transition animations Thumbnails Lots of demos to try out
It’s also available for React also, and there’s a quick-start guide that shows you how to use it with React. I’ve found the documentation to be very easy to follow, and the cool set of demos provided shows the various use cases for the lightbox too.
4. JQuery Zoom
JQuery Zoom is a jQuery plugin that provides a magnified view of an image when you hover over the original image. You can try out an example of this on the official website, which has a cool demo to try out. When a user hover or clicks on an image, a magnified view of the image will appear, which can be great for viewing the image in more detail. If you’d like to make use of this plugin, you’ll also need to add jQuery to your site also as it’s a dependency required for the plugin to work. Once you’ve added the jQuery library, then just follow the steps provided in the official documentation and you’ll have image zoom functionality added to your project in no time! The site also has a live demo you can try out too!
5. FsLightbox
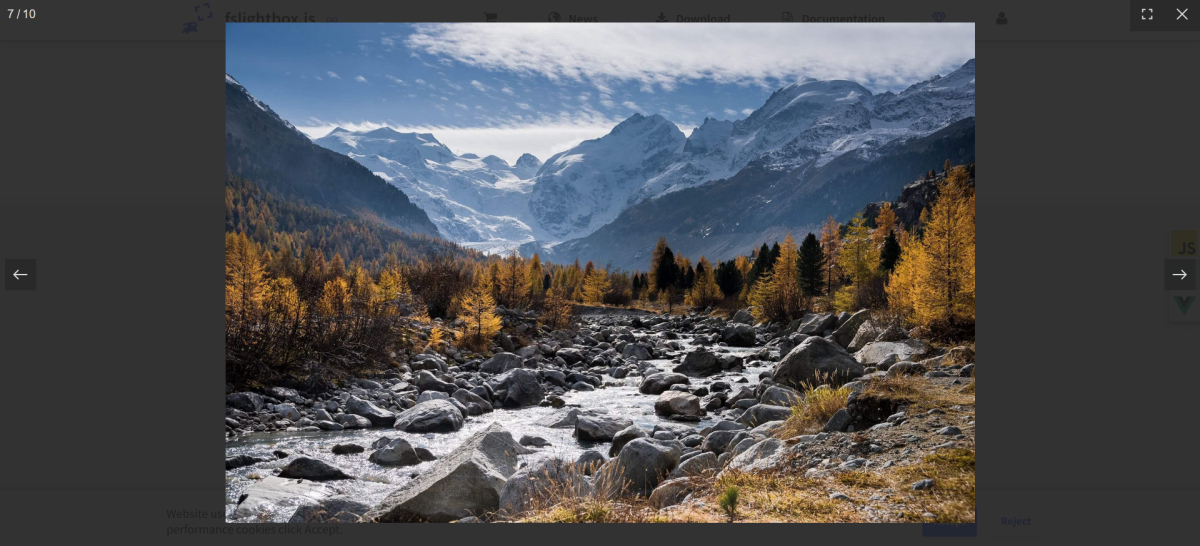
The next lightbox I’d recommend is FsLightbox, which has an excellent set of features overall. This lightbox could be used for a variety of use cases, including eCommerce stores, photo portfolios, blogs and so much more! However it’s important to note that image zooming is part of the premium or Pro version of this library, so be sure to take a look at the official website for more details on pricing and how to purchase a commercial license. Other features of the free version include:
Full-screen support Mobile responsiveness Arrow controls Image animations
Overall this is a great lightbox with a fantastic set of useful features, from full-screen functionality to built-in mobile support!
Best JavaScript Image Zoom Libraries
Hopefully You’ve Discovered Some Fantastic JavaScript Image Zoom Libraries!
Thanks very much for reading, hopefully you’ve discovered some fantastic JavaScript image zoom libraries in this list! We’ve taken a look at a great variety overall, including some pre-built lightbox components also, that you can quickly integrate into your site. If you’d like to check out other lightboxes specifically for React, then I’d recommend my guide to React lightboxes. Do you have any other cool JavaScript libraries you’d like to recommend? Be sure to let me know down in the comments section below, as I’d love to discover other JavaScript tools and resources! Thanks again for reading, and wishing you the very best with adding a JavaScript image zoom library to your website! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.