Photo by Firmbee.com on Unsplash There are many extensions for every browser out there, but I’ll share my top ten picks for programmers in this article.
1. Stylus
The stylus is a language for writing CSS and HTML. It removes all the pain of manual, semantic coding with a simple, intuitive syntax that is fun and easy to learn and use. The extension for Chrome takes it even further by making it possible to edit and see the code you just wrote in real time—and that’s not even the most remarkable feature! You can also use it to access your account on any computer to work on files from home or while you’re traveling and open a new tab in seconds and write code right away.
2. ColorZilla
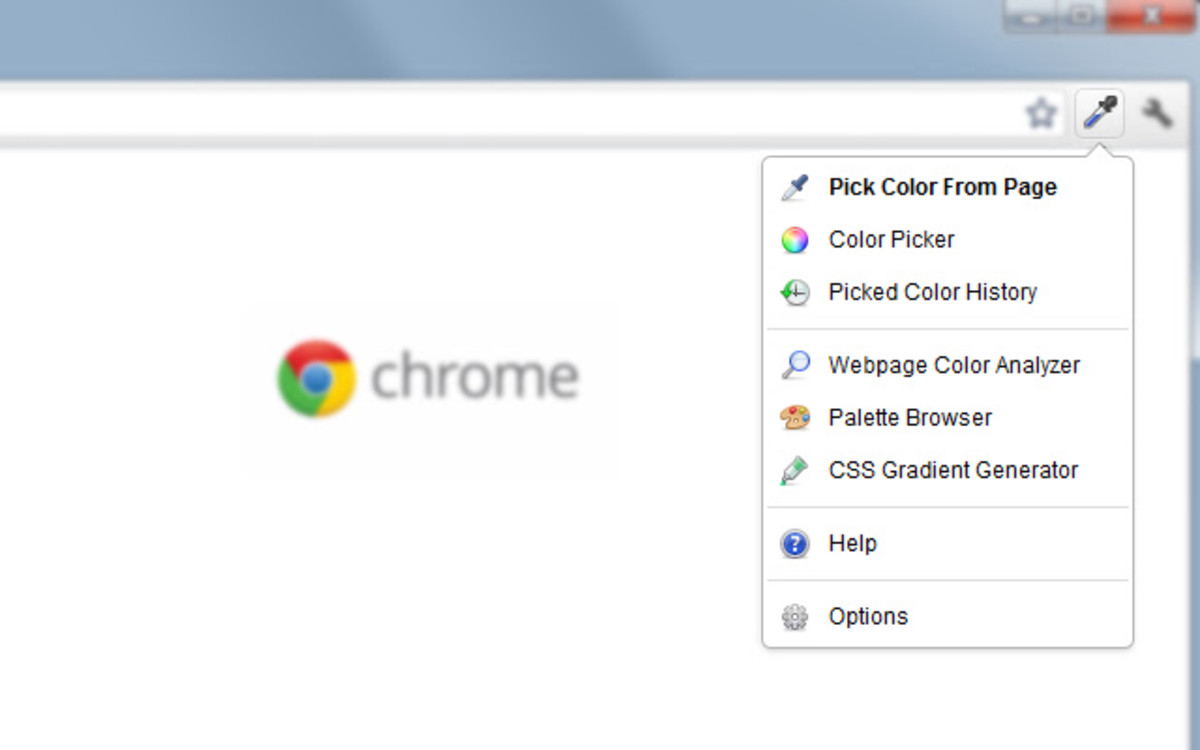
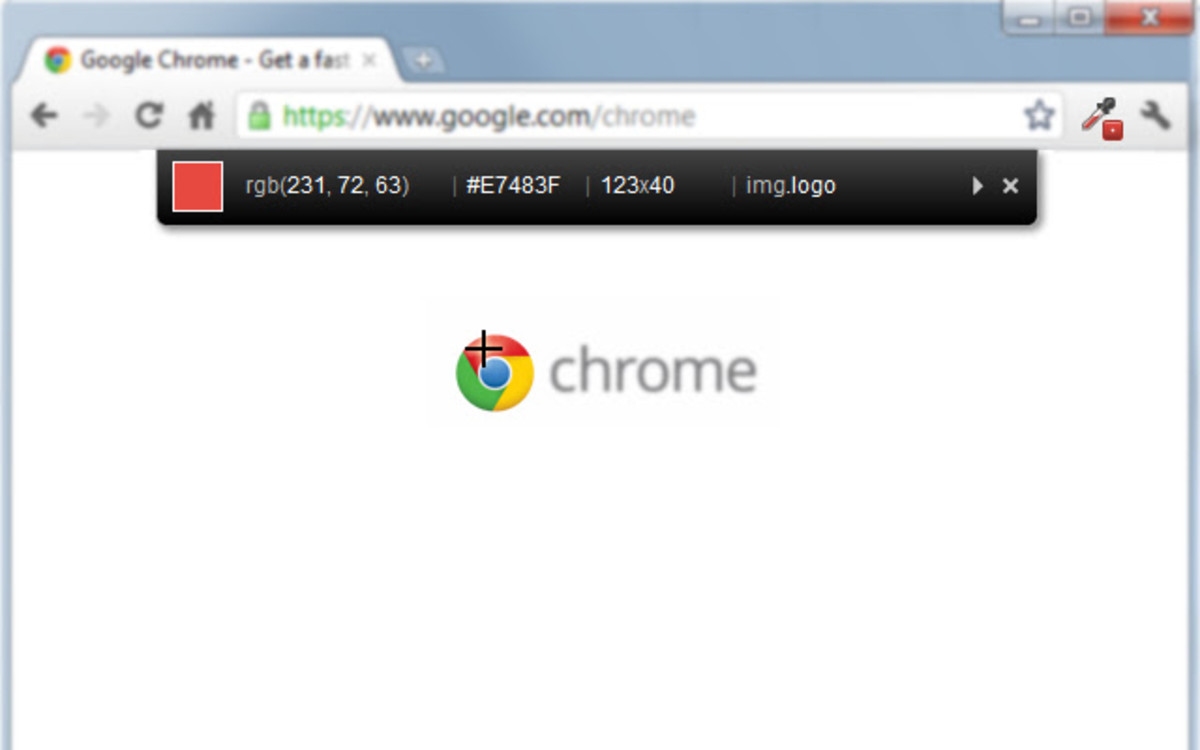
ColorZilla is a great extension that allows you to find the hex code of any color on a web page and the RGB and HSL values of those colors. This can be useful when creating an interface that looks exactly like the one in your mockups or if you want to find out what other shades exist in the same hue family. ColorZilla also gives you access to several other features:
Find the closest color match by manually selecting multiple samples from your image or webpage. Get more information on dominant colors and their corresponding luminance ratios (this feature is only available for Chrome DevTools users).
3. JSON Formatter
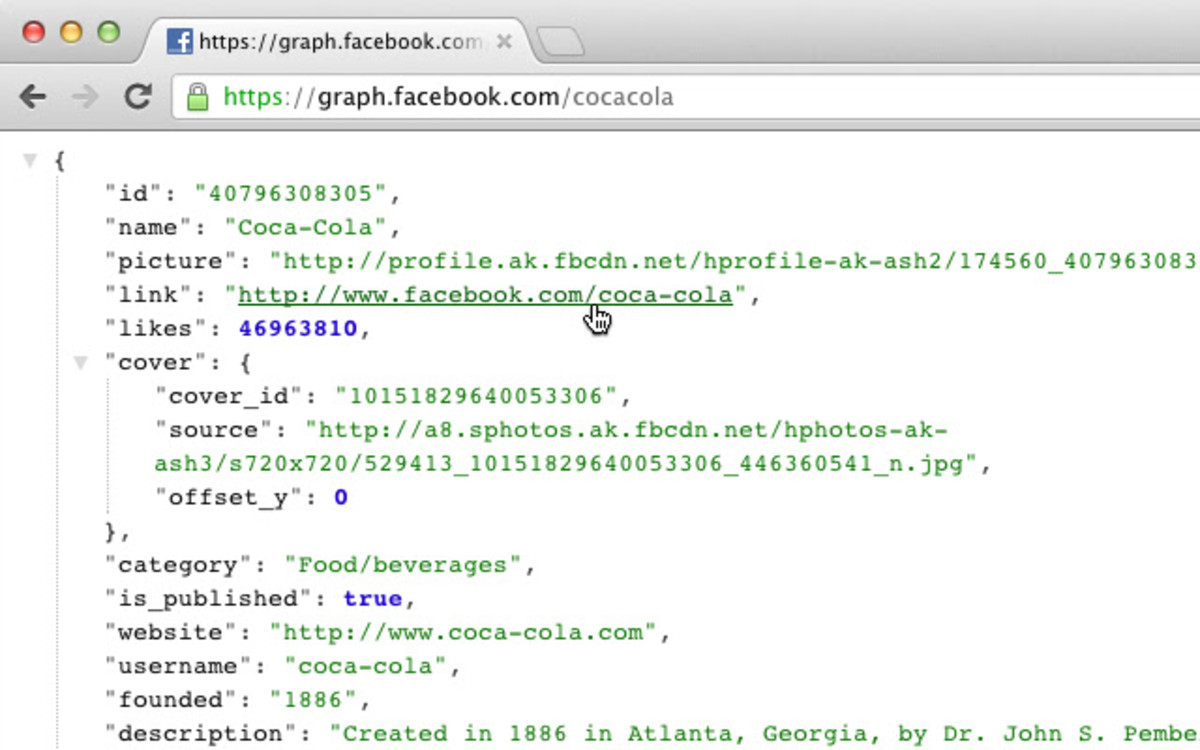
Programming can sometimes be a task that requires a lot of work and attention to detail, which means that for some coders, the last thing they want to do after working hard on a project is to spend time formatting their code. This can lead to sloppy coding and cause problems down the road when multiple coders need to work on a project but can’t because of inconsistent formatting. ColorZilla Chrome Web Store Page This is where the JSON Formatter extension comes in handy. It’s a valuable tool for programmers (and anyone who uses JSON) because it ensures that all your variables are correctly formatted for easy reading, saving you time and headache in the long run. The best advantage of using this extension is that it works with nearly any programming language or framework, including C++, C, Java, JavaScript, Python, and more. The JSON Formatter extension allows you to format your JSON files with just a few clicks of the mouse. In addition, it has a simple interface that displays all the variables in your code so you can easily edit them and ensure they’re formatted correctly. The extension also includes a handy preview mode that lets you see how your JSON file looks before saving it. This feature can check for errors or ensure everything is formatted correctly.
4. Octotree
Octotree is a free Chrome extension for viewing, browsing, and managing files in a GitHub code tree. JSON Formatter Chrome Web Store Page In addition to the master branch, Octotree supports viewing all branches (no remotes, though), both public and private. The source code is on Github. Octotree is written in JavaScript and uses Chromium’s Native Messaging API to communicate with the GitHub servers. This means that Octotree can run on any platform with a compatible version of Google Chrome, including Linux.
5. WhatFont
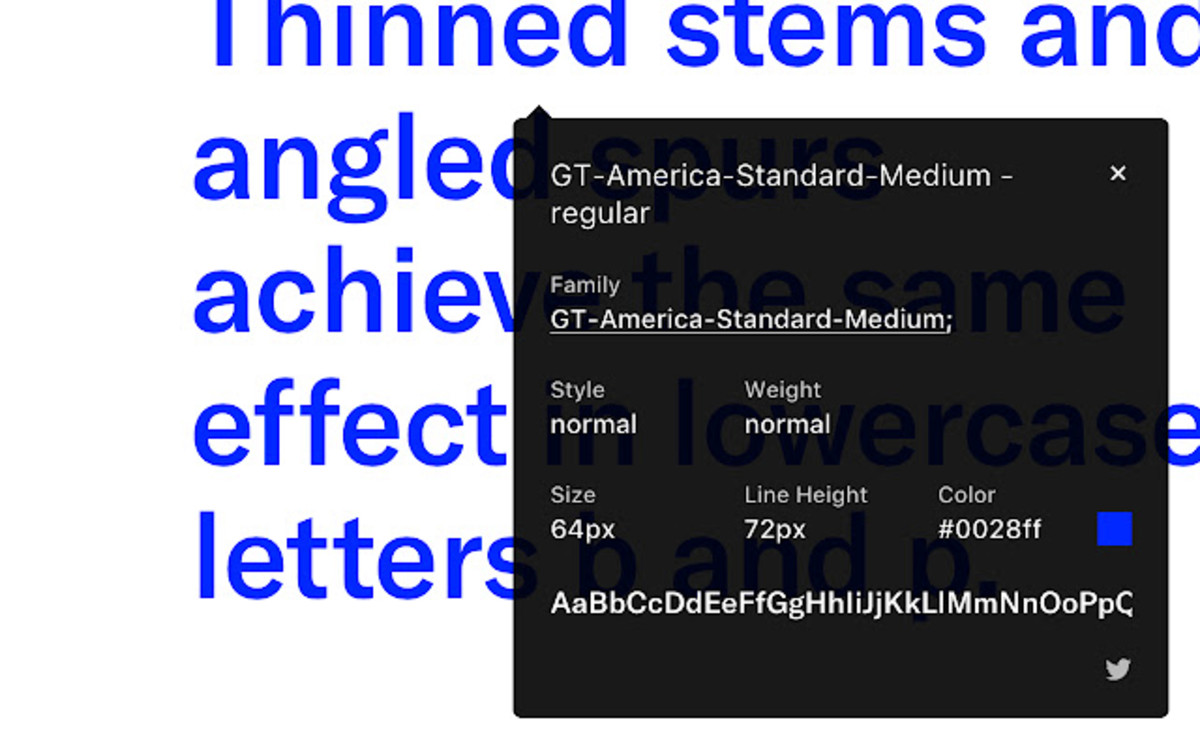
WhatFont is a simple Chrome extension that lets you find the font of any text on any website. It works with any browser and is free, so if you’re looking for an easy way to discover what kind of fonts are used on different websites, this app is worth checking out. WhatFont will automatically detect the font from any text on your current website and display it in real-time in the extension’s popup box. The font size can be adjusted using sliders for both height and width, allowing developers to compare different style choices side by side easily. There are also controls for choosing whether or not bold/italic words should be included in your search results (or ignored), as well as options for showing/hiding serifs (small lines at each end of letters) and ligatures (letters combined).
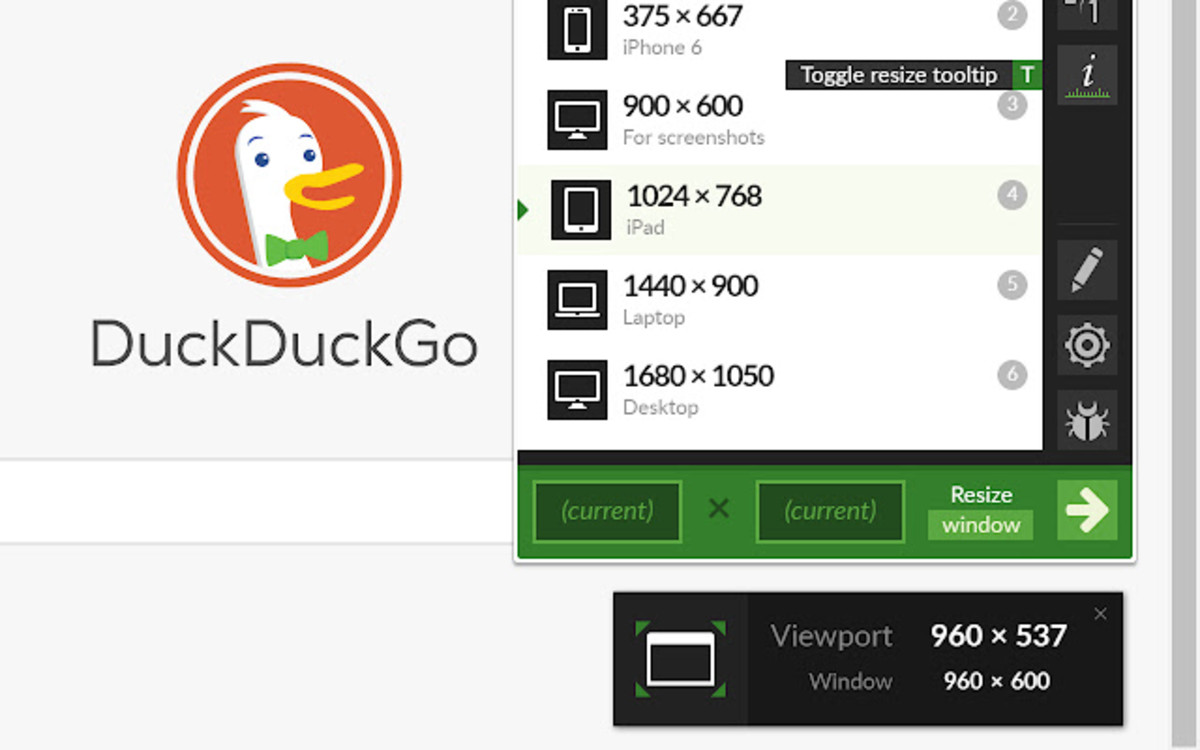
6. Window Resizer
Window Resizer allows you to resize the browser window to any size, which can be especially useful when testing responsive design. It also features built-in shortcuts for creating columns and rows in your projects. WhatFont Chrome Web Store Page This is an excellent tool for designers who want to see how their websites look when scaled down to mobile devices. It is also helpful in creating responsive designs and testing your website to see how it performs on different devices. This tool can be used with other tools such as Chrome Dev Tools or Firefox Developer Edition.
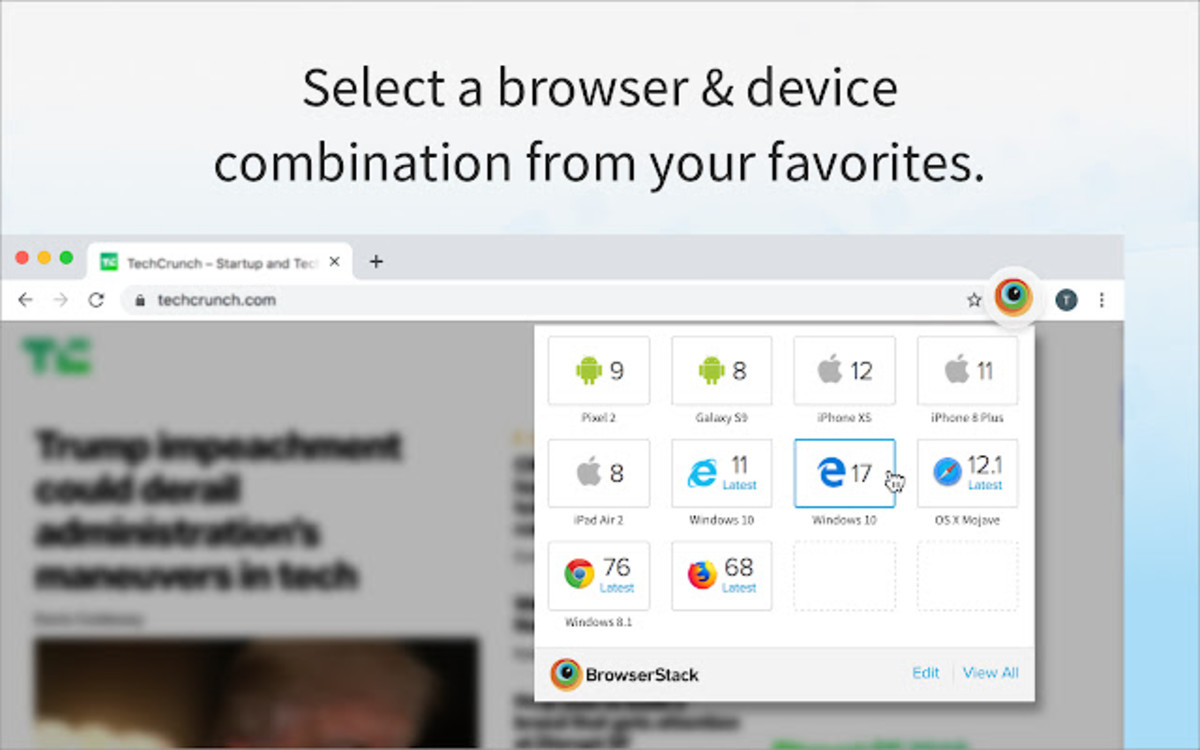
7. BrowserStack
It is a website that allows you to test your website in different browsers. In addition, you can use BrowserStack to test your website on other operating systems, devices, screen sizes, and resolutions. It’s an excellent tool for testing your site on different browsers and operating systems, especially if you don’t have access to all of those devices. BrowserStack also offers a free trial, so you can try it out before committing. Window Resizer Chrome Web Store Page
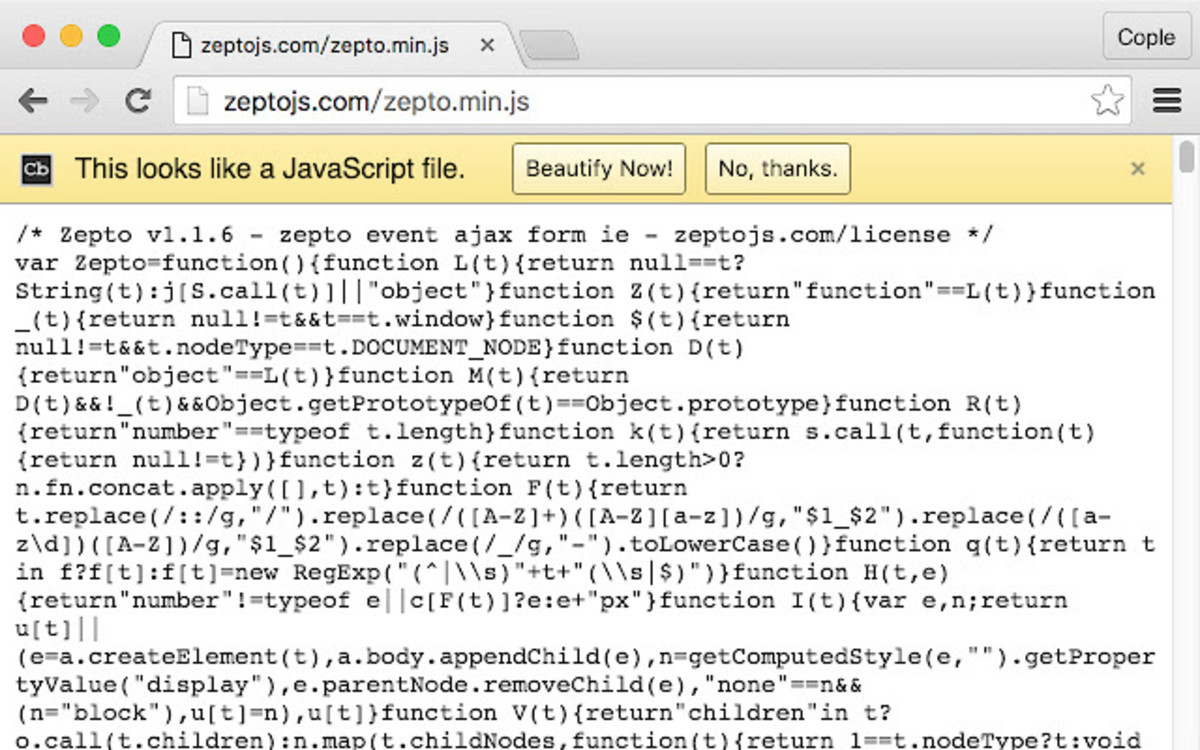
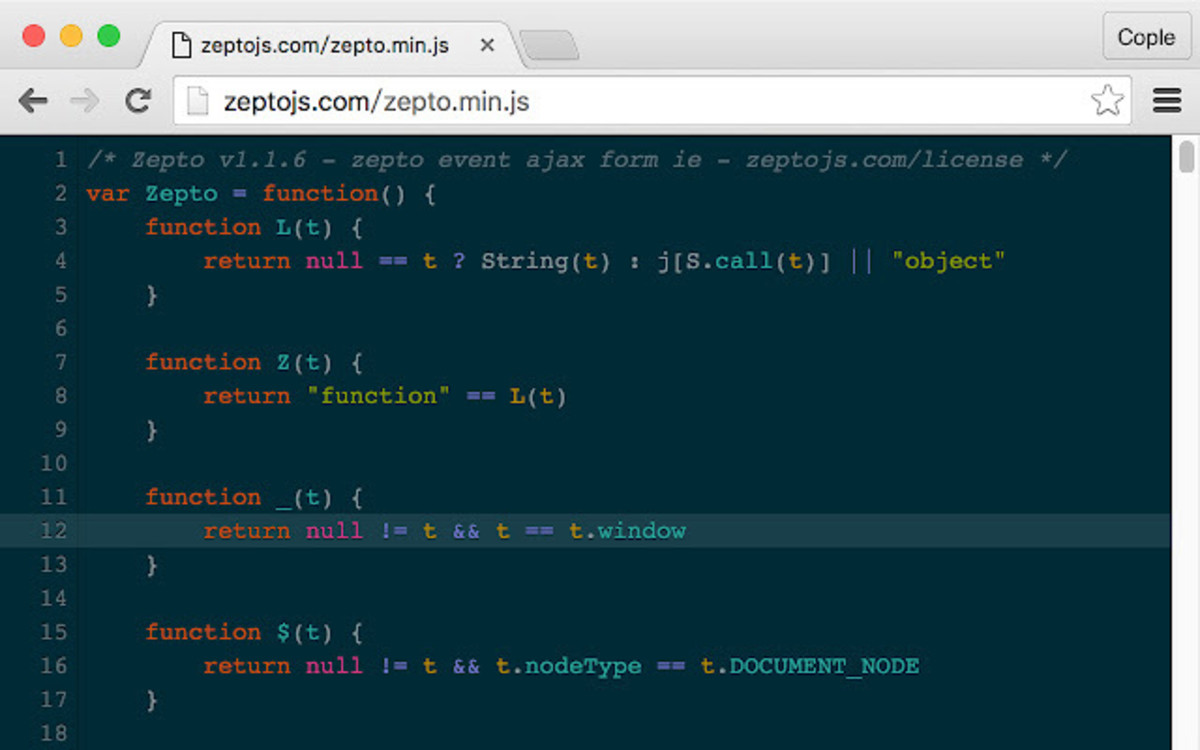
8. JavaScript Beautifier
JavaScript Beautifier is a free tool that formats your JavaScript and CSS code to make it easy on the eyes. It benefits newbies and experienced developers who want to format their existing code conveniently. The tool adds an extra tab to your browser, which allows you to beautify and format your code instantly without opening up another program. BrowserStack Chrome Web Store Page The extension also supports syntax highlighting for C, C++, Java, PHP, Python, SQL, and XML.
9. Session Buddy
Developers often work on many things simultaneously and may jump around between projects. Session Buddy is a chrome extension that can help with that, using the current project’s directory structure to automatically find files and open them up in the right editor. A session is the set of files that you have open at once, and Session Buddy uses those directories to figure out which files to open. So, for example, if I’m working on my website and have a page file and a style.css file open, Session Buddy knows that means I want to edit those two files in my text editor (or whatever else is set as my default). JavaScript Beautifier Chrome Web Store Page When you start Session Buddy for the first time, it’ll ask you for your project directory. For example, this can be any folder you want—your website’s root directory or a single theme folder. You then specify an editor for your files; this doesn’t automatically change everything in your directory but instead sets the editor for your sessions. Finally, you can select whether or not to have Session Buddy run in the background every time you use Chrome. If you do so, when you save a file anywhere on the internet (including locally), it’ll put it in the appropriate directory based on your project.
10. Wappalyzer
The Wappalyzer chrome extension for programmers is a tool that allows you to track what programming languages are used on a website. It also shows you other statistics, including the databases and web servers used to build the website. You can then go through the list of languages and see which tags match up with which databases and web servers, giving you a list of possible candidates that could be used on the site. It’s pretty useful if you’re doing a lot of work with data from different sources and want to find out what each source uses as its web server or database.
Conclusion
This list of Chrome extensions is an excellent place to start. They will make your life easier as a programmer and help you get things done faster and with fewer headaches. Wappalyzer Chrome Web Store Page This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional. © 2022 Hassan